幻灯片新工具-Marp
本文最后更新于:2022年7月8日下午5点08分
如果你喜欢markdown,那么你大概率会喜欢 Marp 。Marp 在markdown语法基础上多加几行代码即可做出简洁精美的Slides,与markdown的简洁高效的思想一脉相承,省区排版的烦恼,精力可以转移到内容创作上,可谓效率神器。
Marp最大的优点就是简洁高效,非常适合科研人员、技术人员等一些追求严肃内容的人使用。但它不是完美的,追求复杂排版等视觉享受的还是要专注于PPT。Marp仍处于不断发展阶段,它还在变得更好。
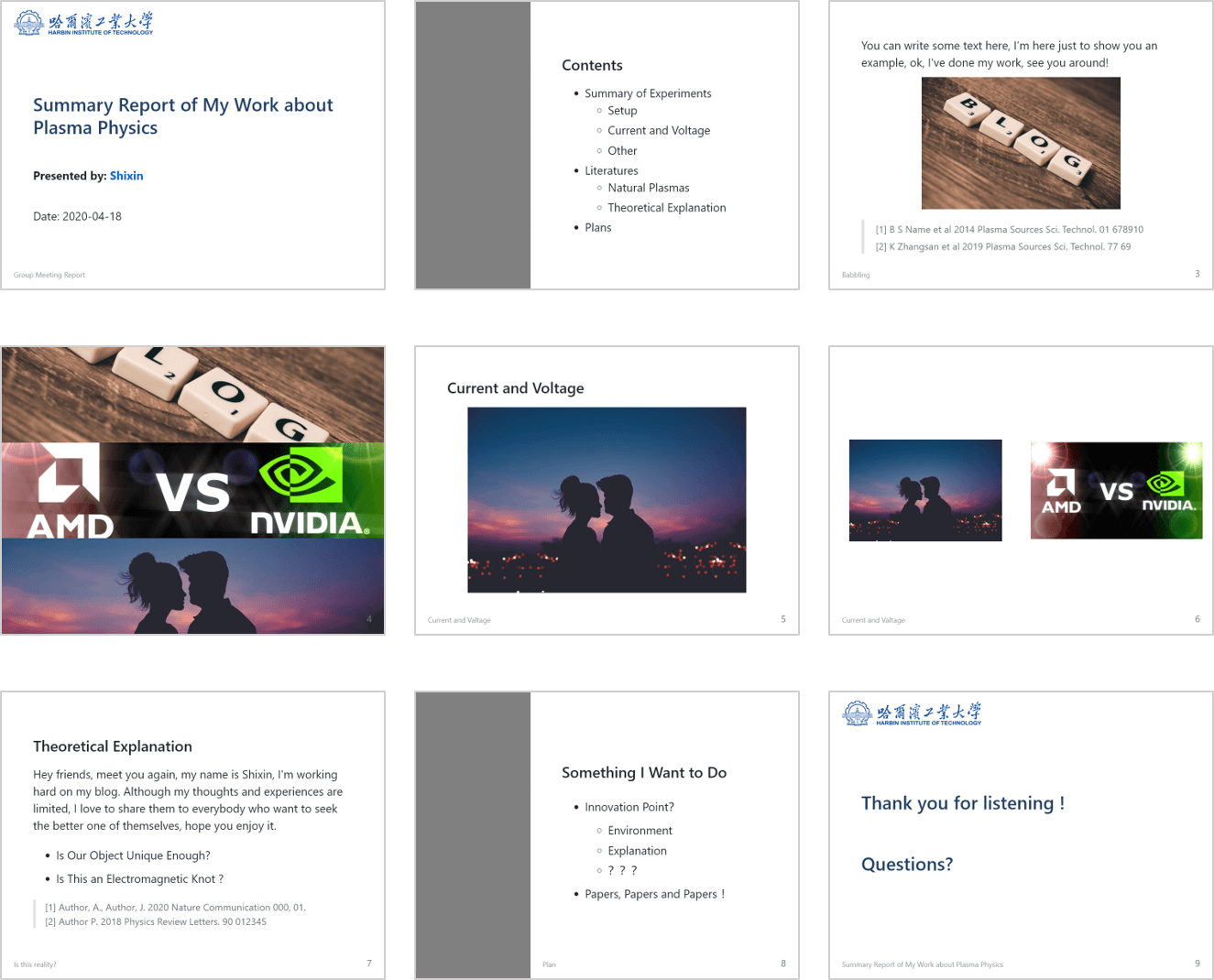
如果你喜欢,可以在 这里 找到本文的Slides,里面已经包含常用语法,更多语法在 这里 。If you like it, take it.

前言
前几天开组会要做Slides,但是PPT的排版对于强迫症患者异常痛苦,因此弃之,转而投向 \(LaTeX\) (网页版比较轻便 overleaf ),但是 \(LaTeX\) 又较为复杂,需要重新学习,对于一个小组会来说太重了(以后再系统学习),然后我又把矛头指向了基于markdown的 reveal.js ,但是它的动画效果劝退了我,科研狗比较忌讳动画,不知道能不能去掉。然后我就找到了Marp,使用过程中感觉非常顺手,做出来的Slides简洁不失优雅。

安装
简略说一下安装。建议采用VS Code + Marp for VS Code插件的方式,其他使用方式可到 官网 查看。
下载安装 VS Code
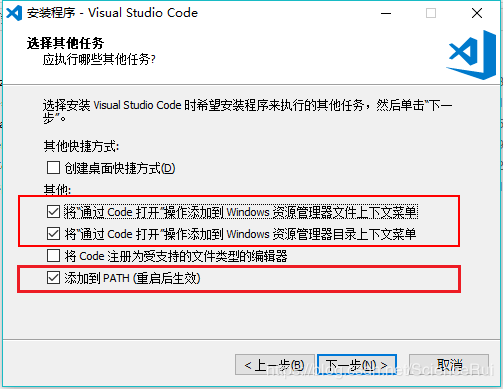
正常安装即可,只需注意一点,进行到下图这一步时,勾选以下三项,其中第一项勾选意义不大,第二项作用:右键文件夹或文件夹的空白处可直接打开文件夹

安装插件
中文
如果你想用中文界面,跟下方操作一样,在商店里搜索 Chinese 即可。
Marp for VS Code
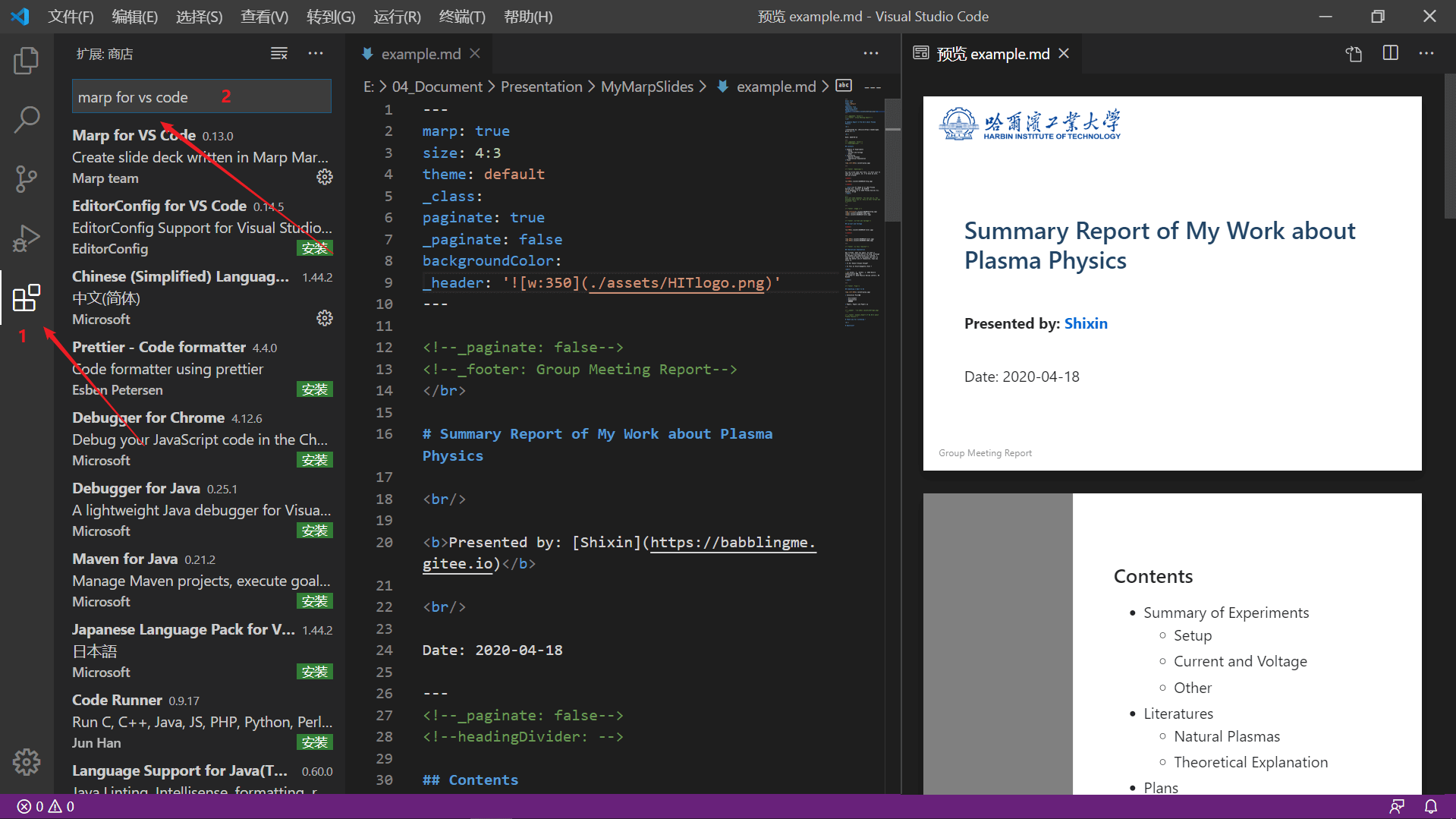
打开商店,搜索,安装,完事。

如果你想用VS Code作为markdown的主力军,可以安装 markdown preview enhanced 。VS Code值得更多的探索,but not today.
使用
关于使用,官方的这篇 文档 说的很清楚,可详细阅读。这里只说几点。
实时预览Slides
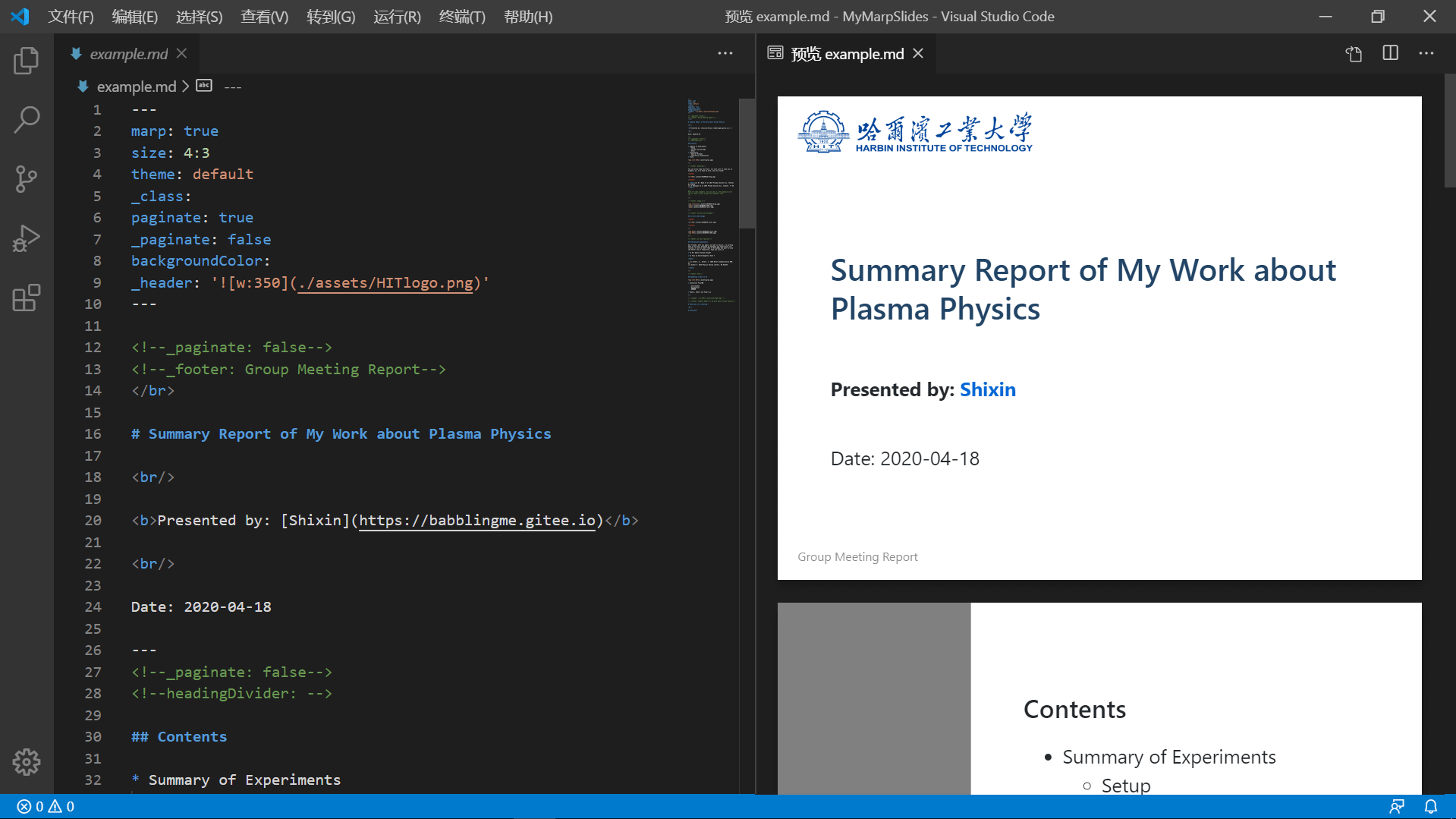
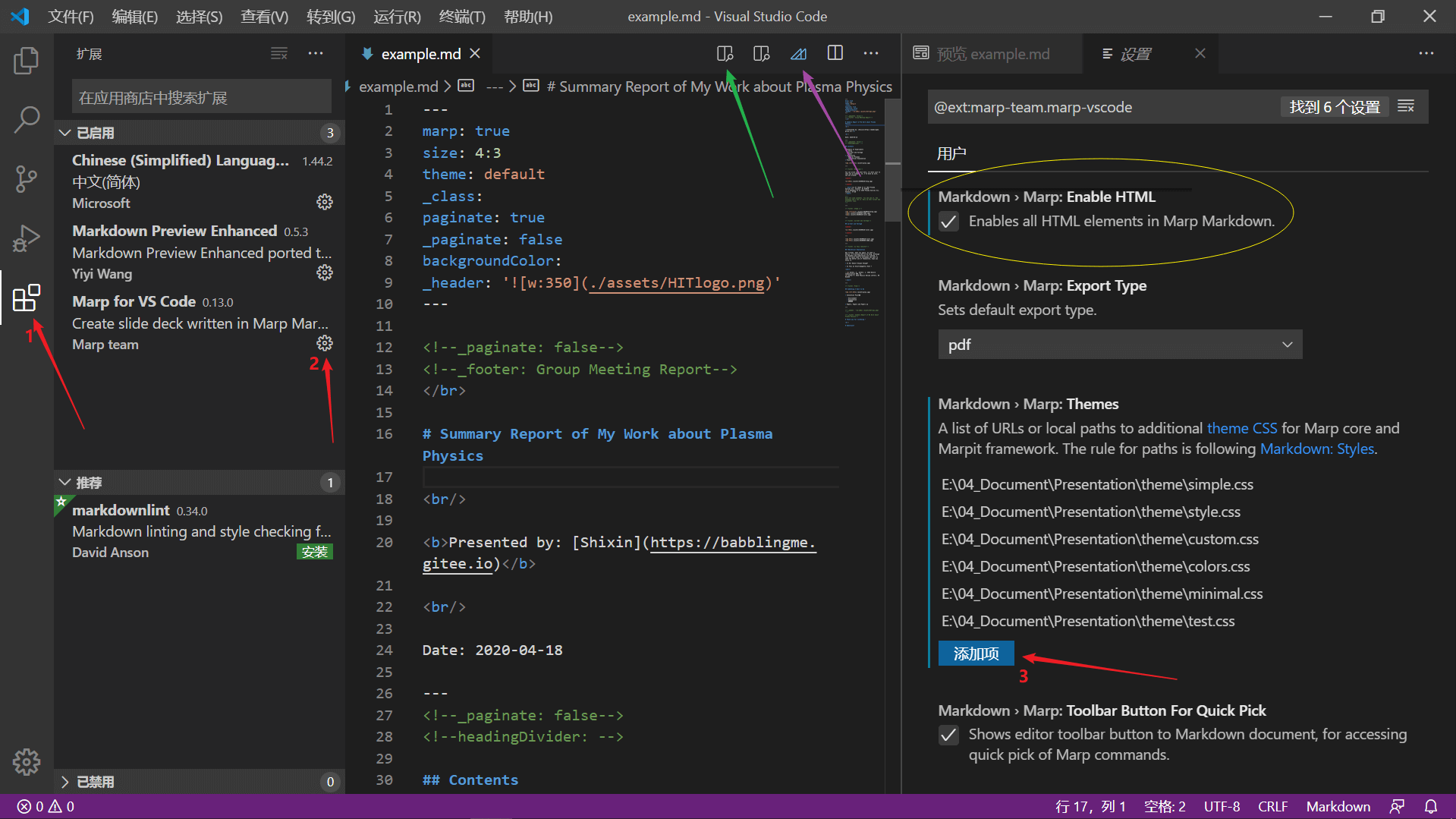
点击VS Code自带预览器(源码右上角第一个按钮,绿色箭头所指)即可预览。
导出PDF,HTML
点击紫色箭头所指Marp图标,然后点击第一行Export slide deck即可。第二行为开关Marp预览,这个没啥用,手动
marp: true或者marp: false即可。HTML语法
如果你想在文档中使用HTML语法,要勾选黄色圈圈里的选择框。
自定义theme
Marp只提供3套theme,如果你想用自定义theme,可以按照红色箭头所指按123顺序添加css文件。个人不十分建议折腾主题,这样就失去了Marp简洁不折腾的初衷,我觉得default主题就挺好,不过看个人喜好啦。

结语
有人可能会说,“何必这么折腾,PPT用着挺好的,不如花点时间多学点PPT”,我对这种态度持否定态度,但对最后一句话持肯定态度。就是说,求知肯定是对的,但是多学PPT是一种求知,而多掌握一种方法也是一种求知。都是求知为何要相互否定呢?
“怕什么真理无穷,进一寸有一寸的欢喜” ------ 胡适之
本文作者: Shixin
本文链接: https://physxz.github.io/posts/10007/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!